고정 헤더 영역
상세 컨텐츠
본문
문제상황

vscode-styled-components
styled-components나 @emotion/styled의 자동완성 plugin.

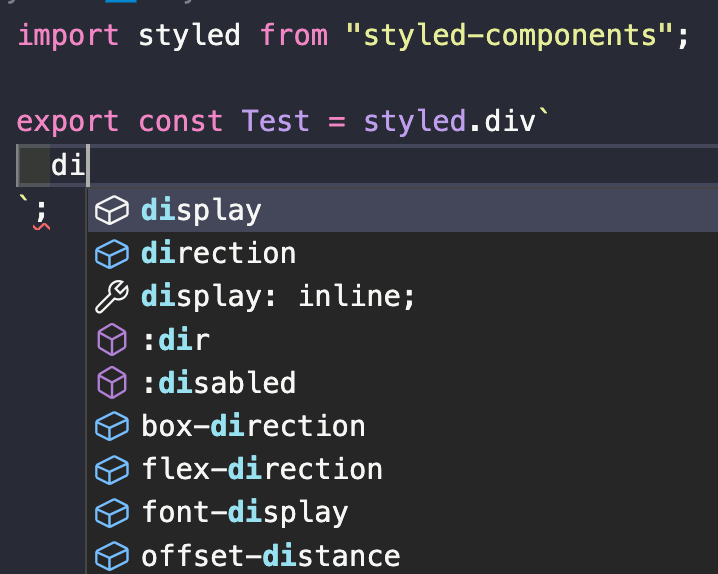
vscode-styled-components가 동작하지 않는다..
(위의 상황은 display 속성이 자동완성에 나타나는걸 기대했지만..)
내 프로젝트의 TypeScript 버전이 vscode에서 제공하는 typescript 버전보다 높을 때 발생하는 문제인 듯 하다.
vscode typescript 버전 확인
Status Bar 활용
확장자가 .ts 인 파일을 vscode에 띄우면, Status Bar에 TypeScript가 나타난다.

글자 왼쪽의 중괄호 클릭시 버전을 확인할 수 있다.

추가적으로 옆에 핀 모양을 누르면 status bar에 고정된다!
Show All Commands 활용

cmd + shift + p로 Show All Commands를 열고 아래를 입력한다.
>TypeScript: Select TypeScript Version입력 시 아래와 같이 표시된다.

Use VS Code's Version 옆에 버전이 기재된걸 확인할 수 있다. (예시에서는 4.9.5 이네요)
내 프로젝트 TypeScript 버전 확인
package.json의 typescript를 확인한다.

나의 경우는 5.0.2 버전이다.
해결
TypeScript의 버전을 다운그레이드 하였다.
github의 release note를 참고하였다.
https://github.com/microsoft/TypeScript/releases
yarn add typescript@4.9.5
자동완성이 돌아온 걸 확인할 수 있다.
여전히 안될 시
vscode를 완전히 종료하고 재시작하는 것으로 해결이 되기도 한다.

또는 위 상황에서 Use Workspace Version을 선택하여 해결되는 경우도 있었다.
'기술' 카테고리의 다른 글
| [monorepo] pnpm workspace monorepo 모노레포 구축기 (official gsm) (0) | 2023.07.06 |
|---|---|
| [React] Axios로 FormData 전달하기 (0) | 2023.04.08 |
| [yarn berry + husky] chalk 관련 에러 해결 (0) | 2023.03.10 |
| [TypeScript] npm 라이브러리 배포하기 (0) | 2023.01.20 |
| [Next.js + TypeScript] emotion 적용 방법 (0) | 2023.01.19 |


댓글 영역